ASP.NET Core Blazor | DataGrid Command Buttons

In this video we will discuss the standard as well as custom command buttons that we can use in a DataGrid.
To perform CRUD operations in a DataGrid we need these standard buttons
- Add
- Edit
- Update
- Delete
- Cancel
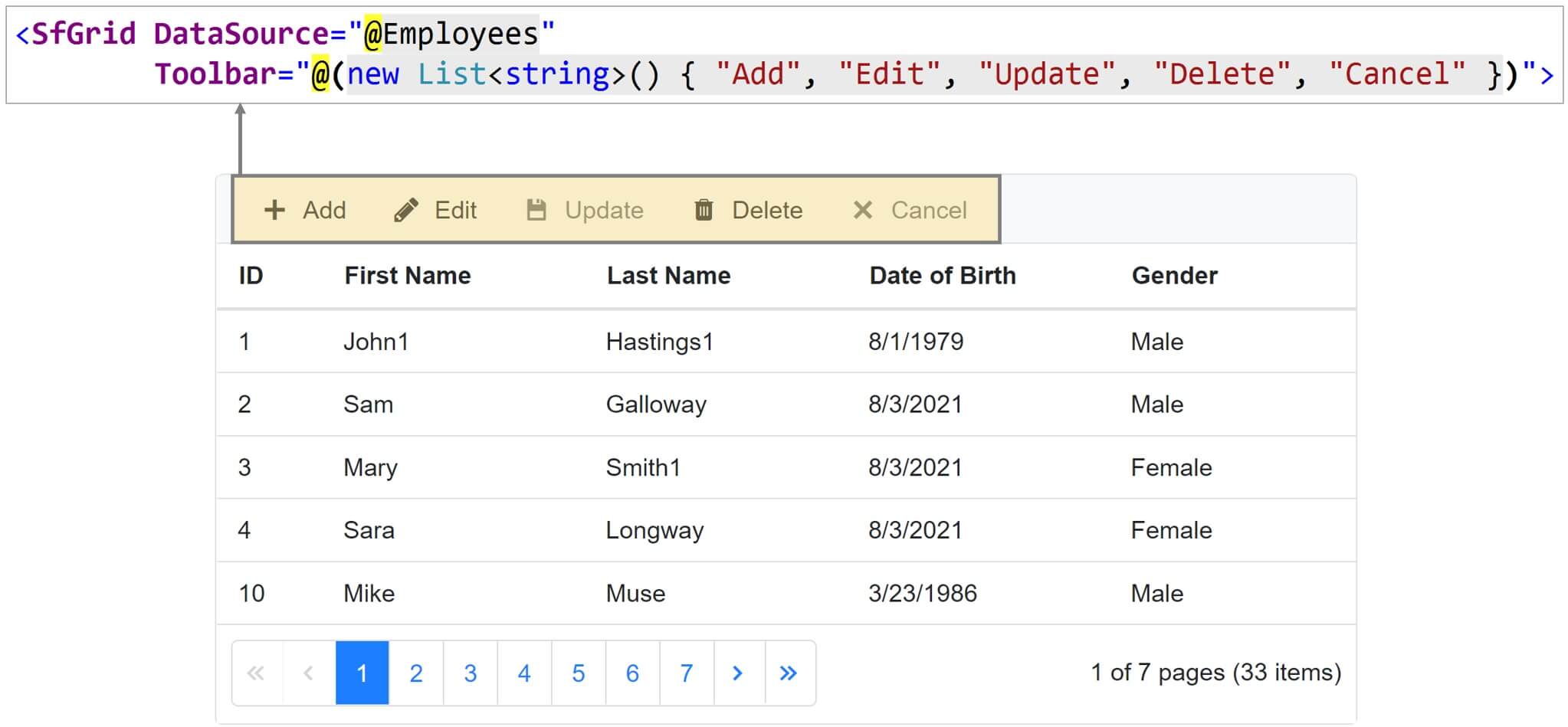
To include them in a datagrid we set Toolbar property to a List<string>(), and the individual strings in ths list must be { "Add", "Edit", "Update", "Delete", "Cancel" }

We discussed these buttons and performing CRUD operations in detail in Parts 18, 19 and 20 of this video series. The following is the code.
@page "/datagridbuttons"
@using Syncfusion.Blazor.Grids
@using Syncfusion.Blazor.DropDowns
<div style="width:650px">
<SfGrid @ref="employeeGrid" DataSource="@Employees" AllowPaging="true"
Toolbar="@(new List<string>() { "Add", "Edit", "Update", "Delete", "Cancel" })">
<GridEditSettings AllowAdding="true" AllowEditing="true" AllowDeleting="true">
</GridEditSettings>
<GridPageSettings PageSize="5"></GridPageSettings>
<GridEvents OnActionBegin="ActionBeginHandler" TValue="Employee"></GridEvents>
<GridColumns>
<GridColumn AllowAdding="false" IsPrimaryKey="true" Field=@nameof(Employee.EmployeeId)
HeaderText="ID" Width="60px"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText=" Last Name"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) Format="d" HeaderText="Date of Birth">
</GridColumn>
<GridColumn Field=@nameof(Employee.Gender) HeaderText="Gender" Width="140px">
<EditTemplate>
<SfDropDownList DataSource="@GenderEnumValues" TItem="string" TValue="Gender"
@bind-Value="@((context as Employee).Gender)">
</SfDropDownList>
</EditTemplate>
</GridColumn>
</GridColumns>
</SfGrid>
</div>
@code{
public List<Employee> Employees { get; set; }
public SfGrid<Employee> employeeGrid { get; set; }
public string[] GenderEnumValues { get; set; } = Enum.GetNames(typeof(Gender));
[Inject]
public IEmployeeService EmployeeService { get; set; }
protected override async Task OnInitializedAsync()
{
Employees = (await EmployeeService.GetAllEmployees()).ToList();
}
public async void ActionBeginHandler(ActionEventArgs<Employee> Args)
{
if (Args.RequestType.Equals(Syncfusion.Blazor.Grids.Action.Save))
{
if (Args.Action == "Add")
{
await EmployeeService.AddEmployee(Args.Data);
Employees = (await EmployeeService.GetAllEmployees()).ToList();
employeeGrid.Refresh();
}
else
{
await EmployeeService.UpdateEmployee(Args.Data);
}
}
if (Args.RequestType.Equals(Syncfusion.Blazor.Grids.Action.Delete))
{
await EmployeeService.DeleteEmployee(Args.Data.EmployeeId);
}
}
}DataGrid buttons in a column
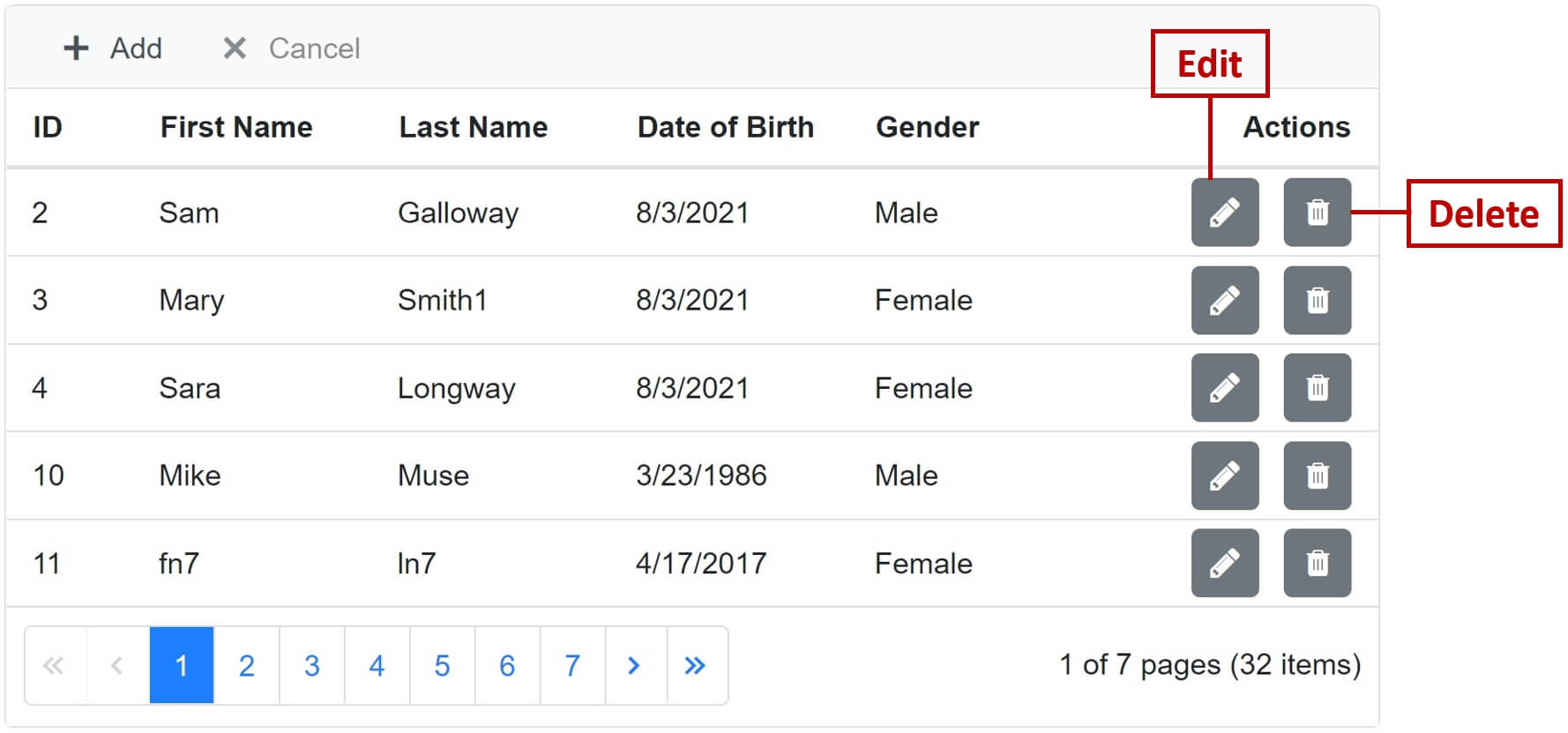
- We want the
Edit,Update,DeleteandCancelbuttons in a column for every row instead of the in the DataGrid toolbar. - In the DataGrid toolbar we only want
AddandCancelbuttons.

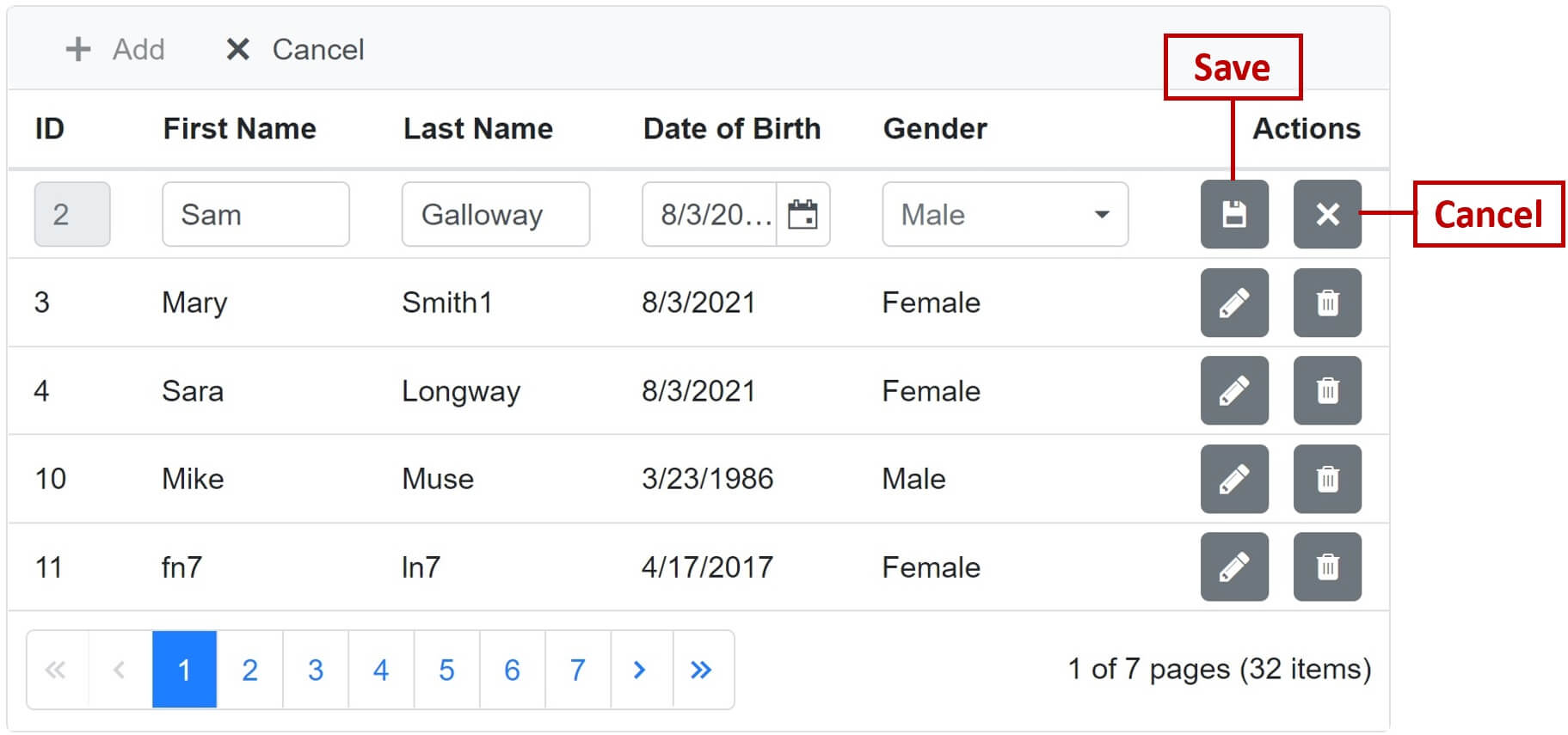
When the row is in Edit mode, Edit and Delete buttons must be replaced with Save and Cancel buttons.

- This sounds like lot of work, but actually very easy to achieve with Syncfusion DataGrid.
- Include
<GridCommandColumn>and set the button type (Edit, Update, etc.) - When a row is in Edit mode, the DataGrid is smart enough to hide
Edit&Deletebuttons and showSave&Cancel. - When row is out of edit mode it does the opposite (Hides
Save&Canceland showsEdit&Delete).
<GridColumn HeaderText="Actions" Width="110">
<GridCommandColumns>
<GridCommandColumn Type="CommandButtonType.Edit" ButtonOption="@(new CommandButtonOptions()
{ IconCss = "e-icons e-edit", CssClass = "e-flat" })"></GridCommandColumn>
<GridCommandColumn Type="CommandButtonType.Delete" ButtonOption="@(new CommandButtonOptions()
{ IconCss = "e-icons e-delete", CssClass = "e-flat" })"></GridCommandColumn>
<GridCommandColumn Type="CommandButtonType.Save" ButtonOption="@(new CommandButtonOptions()
{ IconCss = "e-icons e-update", CssClass = "e-flat" })"></GridCommandColumn>
<GridCommandColumn Type="CommandButtonType.Cancel" ButtonOption="@(new CommandButtonOptions()
{ IconCss = "e-icons e-cancel-icon", CssClass = "e-flat" })"></GridCommandColumn>
</GridCommandColumns>
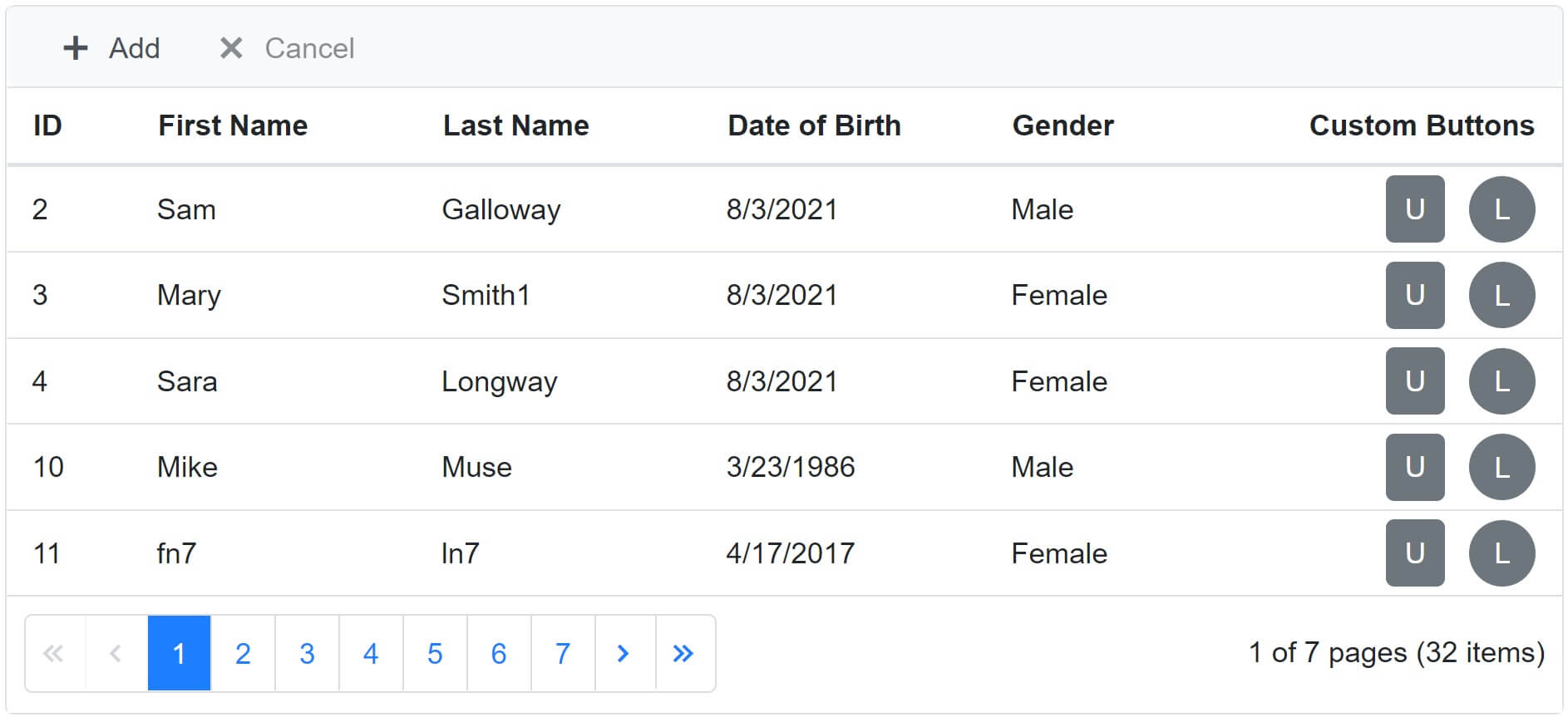
</GridColumn>Custom buttons in a DataGrid
- We want to include 2 custom buttons -
UandL - When the
U(Upper) button is clicked we want to convert all letters in FirstName to Upper case - When the
L(Lower) button is clicked we want to convert all letters in FirstName to Lower case

Even for a custom button use <GridCommandColumn> component.
<GridColumn HeaderText="Custom Buttons">
<GridCommandColumns>
<GridCommandColumn ButtonOption="@(new CommandButtonOptions() {
Content = "U", CssClass = "e-flat" })"></GridCommandColumn>
<GridCommandColumn ButtonOption="@(new CommandButtonOptions() {
Content = "L", CssClass = "e-round" })"></GridCommandColumn>
</GridCommandColumns>
</GridColumn>- When any of the command button is clicked,
CommandClickedevent is raised. - To determine which button is clicked, for now we have to rely on
Contentproperty of the button.
<GridEvents CommandClicked="OnCommandClicked" TValue="Employee"></GridEvents>public void OnCommandClicked(CommandClickEventArgs<Employee> args)
{
if (args.CommandColumn.ButtonOption.Content == "U")
{
args.RowData.FirstName = args.RowData.FirstName.ToUpper();
employeeGrid.Refresh();
}
else
{
args.RowData.FirstName = args.RowData.FirstName.ToLower();
employeeGrid.Refresh();
}
}A feature request is raised to add Id or Name property so we can use this in code to determine which button is clicked.
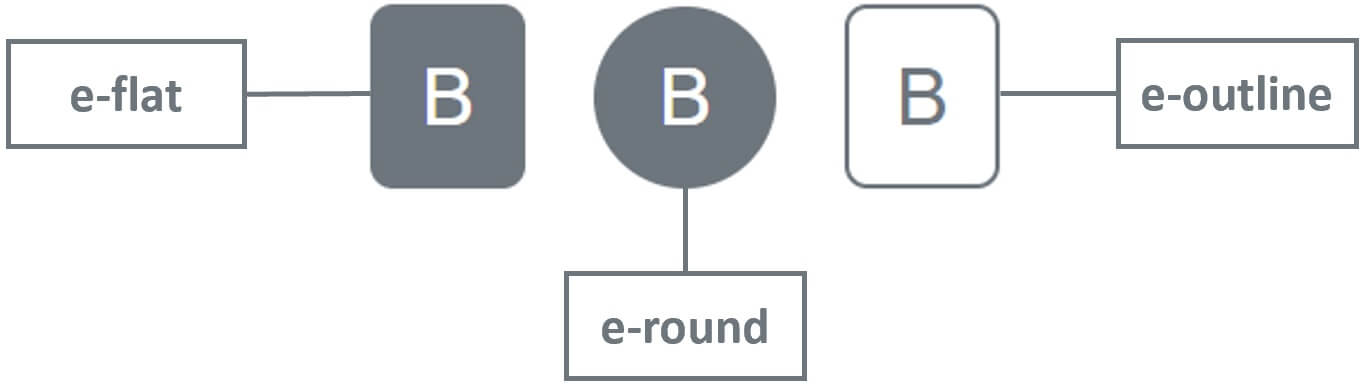
Button Classes

<SfButton CssClass="e-flat">B</SfButton>
<SfButton CssClass="e-round">B</SfButton>
<SfButton CssClass="e-outline">B</SfButton>Complete Code
@page "/"
@*@page "/datagridbuttons"*@
@using Syncfusion.Blazor.Grids
@using Syncfusion.Blazor.DropDowns
<div style="width:750px">
<SfGrid @ref="employeeGrid" DataSource="@Employees" AllowPaging="true"
Toolbar="@(new List<string>() { "Add", "Cancel" })">
<GridEditSettings AllowAdding="true" AllowEditing="true" AllowDeleting="true">
</GridEditSettings>
<GridPageSettings PageSize="5"></GridPageSettings>
<GridEvents CommandClicked="OnCommandClicked" TValue="Employee"></GridEvents>
<GridColumns>
<GridColumn AllowAdding="false" IsPrimaryKey="true" Field=@nameof(Employee.EmployeeId)
HeaderText="ID" Width="60px"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText=" Last Name"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) Format="d" HeaderText="Date of Birth">
</GridColumn>
<GridColumn Field=@nameof(Employee.Gender) HeaderText="Gender">
<EditTemplate>
<SfDropDownList DataSource="@GenderEnumValues" TItem="string" TValue="Gender"
@bind-Value="@((context as Employee).Gender)">
</SfDropDownList>
</EditTemplate>
</GridColumn>
<GridColumn HeaderText="Custom Buttons">
<GridCommandColumns>
<GridCommandColumn ButtonOption="@(new CommandButtonOptions() {
Content = "U", CssClass = "e-flat" })"></GridCommandColumn>
<GridCommandColumn ButtonOption="@(new CommandButtonOptions() {
Content = "L", CssClass = "e-round" })"></GridCommandColumn>
</GridCommandColumns>
</GridColumn>
</GridColumns>
</SfGrid>
</div>
@code{
public List<Employee> Employees { get; set; }
public SfGrid<Employee> employeeGrid { get; set; }
public string[] GenderEnumValues { get; set; } = Enum.GetNames(typeof(Gender));
[Inject]
public IEmployeeService EmployeeService { get; set; }
protected override async Task OnInitializedAsync()
{
Employees = (await EmployeeService.GetAllEmployees()).ToList();
}
public void OnCommandClicked(CommandClickEventArgs<Employee> args)
{
if (args.CommandColumn.ButtonOption.Content == "U")
{
args.RowData.FirstName = args.RowData.FirstName.ToUpper();
employeeGrid.Refresh();
}
else
{
args.RowData.FirstName = args.RowData.FirstName.ToLower();
employeeGrid.Refresh();
}
}
public async void ActionBeginHandler(ActionEventArgs<Employee> Args)
{
if (Args.RequestType.Equals(Syncfusion.Blazor.Grids.Action.Save))
{
if (Args.Action == "Add")
{
await EmployeeService.AddEmployee(Args.Data);
Employees = (await EmployeeService.GetAllEmployees()).ToList();
employeeGrid.Refresh();
}
else
{
await EmployeeService.UpdateEmployee(Args.Data);
}
}
if (Args.RequestType.Equals(Syncfusion.Blazor.Grids.Action.Delete))
{
await EmployeeService.DeleteEmployee(Args.Data.EmployeeId);
}
}
}© 2020 Pragimtech. All Rights Reserved.

